在当今数字化时代,个人博客已成为技术爱好者、开发者和创作者的重要平台,用以分享技术见解、学习笔记和个人项目。为了让您的想法传遍网络,搭建一个专业而又简洁的个人博客是非常重要的。本文将详细介绍如何将 Hexo 静态博客部署至 GitHub Pages,轻松打造一个属于您的技术博客。
与我的另一篇博客:将Hexo静态博客内容免费发布到Cloudflare Pages,不同之处在于,Github Pages只支持公共仓库或者付费账户,换句话说,私有仓库就没法免费使用Github Pages服务。
1. 介绍
首先,让我们了解一下 Hexo 和 GitHub Pages。Hexo 是一个基于 Node.js 的快速、简单且强大的静态博客生成器,它允许您使用 Markdown 格式编写内容,然后将其转换成漂亮的静态网页。而 GitHub Pages 则是 GitHub 提供的免费静态网页托管服务,将您的博客内容展示给全世界。
2. Hexo 初始化与配置
首先,我们搭建Hexo本地环境,主要目的是方便编辑以及预览并在本地生成静态页面,具体步骤可参考:安装配置并一键部署Hexo-一个静态blog框架。
请注意:为了顺利部署到 Github Pages,需要调整配置文件(根目录下的_config.yml)中下面两个参数。
1 | url: https://super-jambo.github.io/myblog |
url: 这个 URL 是 Github Pages 自动为你的博客生成的地址,格式为https://username.github.io/reponame,username是你的Github 账户名,而 reponame 则是你的仓库名。public_dir: 这个告诉 Hexo 最终生成的静态页面保存的路径,由于 Github Pages 只会从你的仓库的根目录或者/docs寻找网页内容,因此我们需要做此调整。
3. GitHub 仓库设置
在 GitHub 上创建一个新的公开仓库,用于存储 Hexo 项目的源代码和生成的静态文件。通过 Git 将您的 Hexo 项目与 GitHub 仓库关联,并将代码推送到远程仓库。如果不清楚如何创建新Github仓库,请参考官方文档创建存储库。
4. 部署至 GitHub Pages
现在我们已经把写好的博客内容推送到了代码仓库,接下来要配置Github Pages.
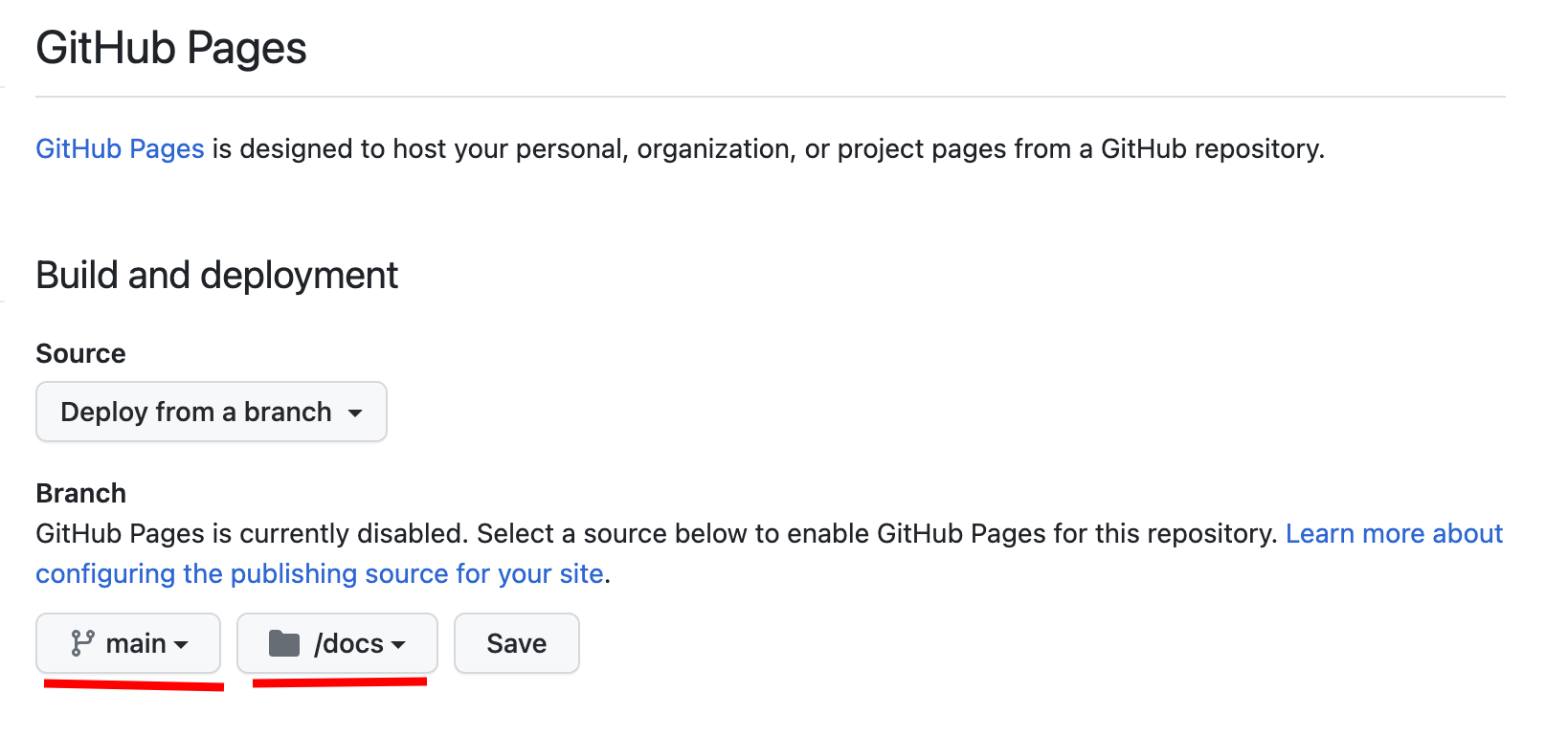
- 打开 Github 仓库,并进入
settings页面,点击左边导航栏的Pages; - 按下图所示设置并保存。

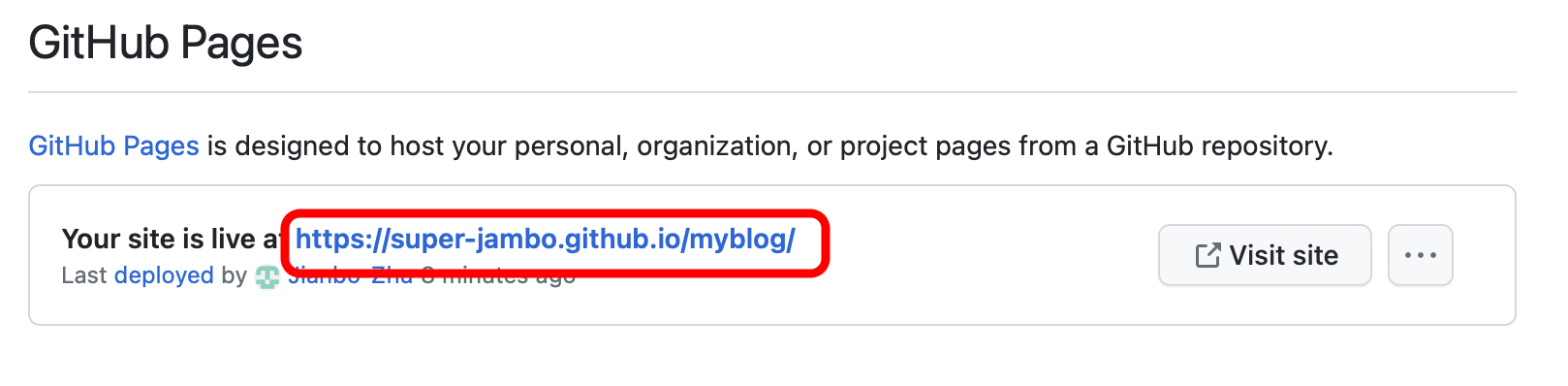
稍等 1 分钟左右,你会看到如下图所示内容,这说明部署已经完成了,你现在可以通过 Github Pages 给你的域名来访问你的博客了,如https://super-jambo.github.io/myblog。

如果你有自己的域名可以配置Custom domain,比如https://superjambo.net。
5. 总结
通过本文,您已经了解了将 Hexo 静态博客部署至 GitHub Pages 的详细步骤。这一过程简单而又强大,为您提供了一个展示技术、分享见解和记录学习的绝佳平台。现在,只需按照上述步骤动手尝试,即可在互联网上打造一个属于自己的个人技术博客。祝您创作愉快,期待您的精彩内容在全球范围内传播!