本文介绍如何利用Cloudflare Page维护你的Hexo静态博客。通过Cloudflare Page来托管我们的静态博客有很多好处,其中最重要的一点是Cloudflare的CDN网络,可以让你的博客在全球各地打开的速度都是杠杠的,并且是免费的。相比部署到 Github Pages,Cloudflare Pages 支持私有仓库。如果你想了解部署到 Github Pages 的步骤,可以参考 将 Hexo 静态博客部署至 GitHub Pages:简单步骤打造专属个人博客 按照本文流程配置完成后,编写博客的流程就会是下面这样:
- 本地编写日志;
- 推送到远程Git仓库;
- 自动触发Cloudflare的自动部署;
- 成功发布日志。
也可以通过观看视频来学习:10分钟学会搭建免费个人网站,小型网站,并实现自动发布
第一步搭建Hexo本地环境
首先,我们搭建Hexo本地环境,主要目的是方便编辑以及预览,具体步骤可参考:安装配置并一键部署Hexo-一个静态blog框架。
第二步编写日志并推送至远程Git仓库
先让我们创建一个Github仓库来保存我们的博客内容,按照官方文档创建存储库。然后将上一步生成的Hexo工程推送到该仓库。
第三步配置Cloudflare Pages工程
- 注册一个Cloudflare账户并登录。
- 在Cloudflare控制台中,点击“Works & Pages”选项,然后点击“Create Application”, 接下来根据提示完成Github账户关联并选择上一步创建的仓库。

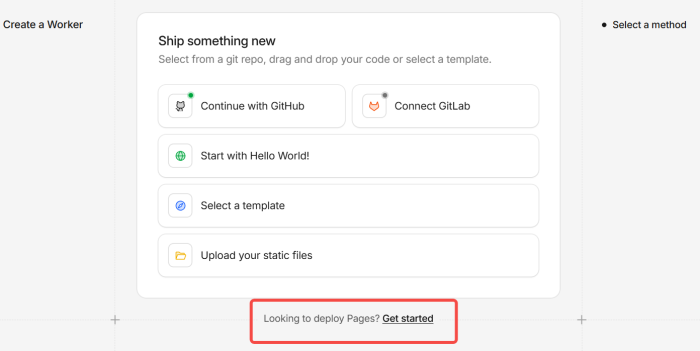
注意,现在Cloudflare默认已经不鼓励构建Pages应用了,而是Worker,但是我们还是可以创建Pages应用,注意下面有一行小字
Looking to deploy Pages? Get started, 点击Get started链接即可,很多人可能没注意到这行小字。
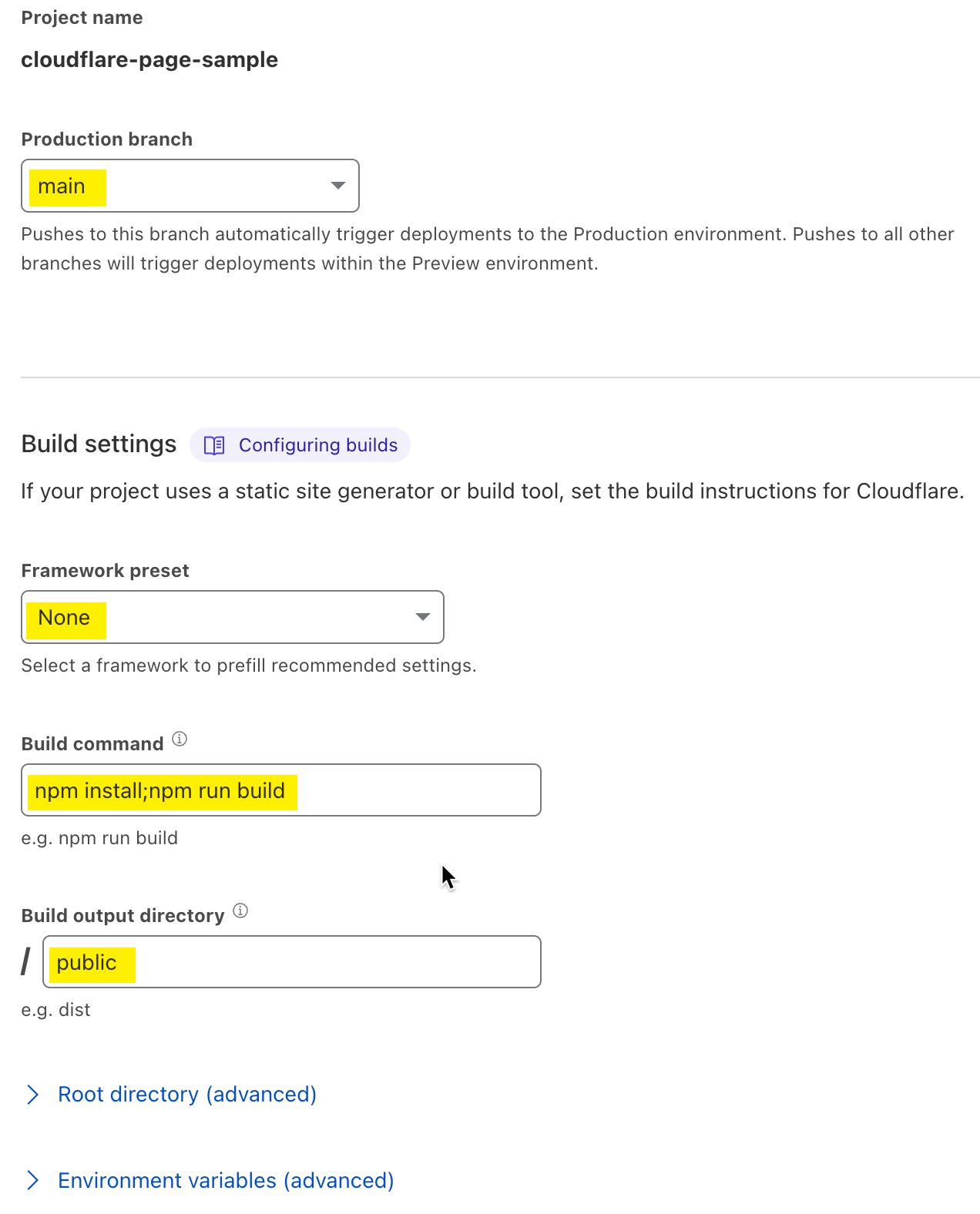
- 在”Set up builds and deployments“步骤,按如下设置。

- 点击”Save and Deploy”按钮完成配置,稍等几秒钟后,你的博客就部署完成了,随后会被分发至Cloudflare遍布全球的分发网络。
- 同时你会获得一个类似
yourblog.pages.dev的域名,你现在已经可以通过该域名访问你的博客。
最后配置域名服务并指向Cloudflare Pages地址
最后前往你的域名配置页面,创建一条cname记录,指向yourblog.pages.dev,至此全部搞定。下次你只要将任何内容的改动push至Github仓库,Cloudflare就会自动触发构建并且部署。