作为一名码农最痛苦的事情是写代码的过程中需要不断的切换键盘和鼠标,而 VIM 的最大特点就是不需要鼠标,所以我打算给 VIM 一个机会。而本文则是为了记录 VIM 的使用技巧以及插件,供往后参考,同时加强学习的效果。
实用技巧
解决”Small version without GUI”的问题
进入 VIM,输入命令*:version,如果结果显示当前版本为”Small version without GUI”,则需要安装vim-gui-common*,否则下面的功能都无法使用。
在 Ubuntu 下的安装命令为:
1 | sudo apt-get install vim-gui-common |
复制粘贴
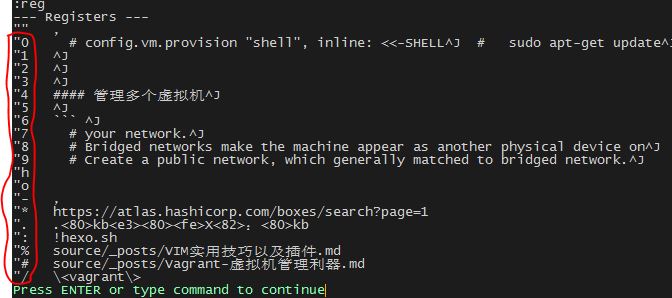
vim 提供多个寄存器(registry),这就意味着我们可以同时拷贝/粘贴多个内容。命令*:reg*显示当前寄存器中的内容,如下图所示,其中红色框框中的为寄存器名称或地址,可以通过该地址来指定复制到/粘贴自该寄存器。
值得注意的是从 vim 外部拷贝的内容(系统粘贴板)是存放在寄存器”*中的,可以通过快捷键“ * p进行粘贴(依次敲入”*p 三个键)。相反需要拷贝到系统粘贴板以供其他程序使用时,可以选中内容然后通过快捷键**” * p**拷贝至系统粘贴板中。
多窗口/文件(buffer)操作
现在不管多小的项目,肯定不可能是单个文件构成的,程序员往往需要同时编辑多个文件。由此多个窗口同时编辑就显得尤其重要。
vim 中拆分窗口的命令为*:split(水平拆分/上下拆分)和:vsplit(垂直拆分/左右拆分),快捷键分别为ctrl+w s和ctrl+w v。
在窗口键切换命令ctrl+w h*, ctrl+w j, ctrl+w k, ctrl+w l, 分别切换到左边、下边、上边、右边的窗口。或者ctrl+w ctrl+w按顺时针切换窗口。
往往我们需要同时打开 5 个甚至 10 个以上的文件(buffer)进行操作,尽管我们可以拆分同样数量的窗口,但那时候估计会疯掉的。所以打开文件多而窗口少,就需要在打开文件间进行切换。
1 | :buffers, :ls, :files #显示当前打开的文件(buffer) |
自动缩进、TAB 宽度
gg=G - 全文自动缩进,不包括括号,在一般模式下连续输入’g’, ‘g’, ‘=’, ‘G’四个键。其中gg光标定位到文件开始的位置,**=刷自动缩进命令,G**光标移动到最后一行行首。因此这个命令就是全文自动缩进。
=i} - 光标所在的{}块自动缩进。
设定 tab 宽度以及用空格替换 TAB:
1 | set tabstop=4 #tab长度设为4 |
常用插件
Pathogen
pathogen, 管理插件的插件,其用途是管理”runtimepath”。换言之,原来 vim 的插件都是在一个目录下的,当插件数量很多的时候,存放插件的目录就非常混乱,维护成本很高;而 pathogen 可以将插件存放在各自的目录下。所以,有了 pathogen,妈妈再也不用担心我把插件搞得满地都是了。
安装
1 | $ mkdir -p ~/.vim/autoload ~/.vim/bundle |
将下面指令加入到~/.vimrc 中,如果这个文件不存在则新建一个。
1 | execute pathogen#infect() |
NERDTree
NERDTree, 侧栏显示目录结构,并且支持简单的文件操作。
安装
1 | $ cd ~/.vim/bundle |
然后重启 vim,执行命令*:Helptags*,解下来大致过下他的帮助文档了解他的用法*:help NERD_tree.txt。
其中:NERDTree*激活侧边栏的目录显示。
如果希望 vim 每次起来都自动显示目录,只需要修改~/.vimrc。
1 | autocmd vimenter * NERDTree |
vim-markdown
vim-markdown, Vim 对 markdown 语法支持的插件,在 vim 下写文档必备插件。本文也是 vim+这个插件编写完成。
安装
1 | cd ~/.vim/bundle |
禁止 markdown 的 folding 功能。
1 | let g:vim_markdown_folding_disabled = 1 |
同样,*:Helptags*命令刷新帮助文档。
YouCompleteMe
YouCompleteMe, 代码自动补全。依赖于基础开发库和 cmake,以及 python 的头文件,在 ubuntu 下通过下面命令安装这些依赖。
1 | sudo apt-get install build-essential cmake |
安装
1 | cd ~/.vim/bundle |
emmetvim
emmetvim, 这个就不多说了,vim 下编辑 html 和 css 的倚天剑。
安装
1 | cd ~/.vim/bundle |
重新启动 VIM,输入html:5然后ctrl+y,最后按,(逗号)键试试看。
vim-autoformat
vim-autoformat, 代码格式化,无需解释。
autoformat 本身不会对代码作格式化,他只是调用第三方程序,因此根据所编辑文件类型不同,需要安装对应的第三方程序。具体什么格式对应什么程序,查看上面的官网地址。
安装
1 | cd ~/.vim/bundle |
为了格式化 html/javascript/css 文件,需要安装 js-beautify。
1 | npm install -g js-beautify |
重启 VIM,打开某个 js 源码文件,敲入命令**:Autoformat**,效果如何?